Mettez en forme vos documents XML avec CSS
Ce chapitre a pour objectif de vous montrer qu’il est possible d’appliquer un style CSS directement aux informations d’un document XML afin de le mettre en forme lors de son affichage dans un navigateur internet. Finalement, puisque la pratique reste le meilleur moyen d’apprendre, un petit TP vous sera proposé ! 😉
Ecrire un document CSS
Qu’est-ce que le CSS ?
Bien que je sois certain que la majorité d’entre vous connaissent déjà à peu près ce qu’est le CSS, je vous propose de revenir rapidement sur ce langage.
Le CSS ou Cascading Style Sheet de son nom complet, est un langage informatique à part entière permettant de styliser les documents HTML et XML. Avec le HTML, il s’agit du langage qui permet de mettre en forme et styliser les sites Internet.
Nous allons donc voir comment grâce au CSS, il est possible de styliser un document XML. Par styliser, j’entends par exemple :
- Ecrire certains éléments en gras.
- Souligner.
- Surligner.
- Ecrire certains éléments en couleur.
- Etc.
Où écrire le CSS ?
Vous commencez à le comprendre, en informatique, on aime bien séparer les différentes technologies dans différents fichiers. Le CSS ne fait pas exception à la règle. Ainsi, nos lignes de CSS seront écrites dans un fichier portant l’extension de fichier .css.
Référencer le fichier CSS
Afin de pouvoir appliquer un style CSS à nos documents XML, il convient de lier les différents fichiers entre eux.
Cette liaison se fait dans le document XML entre le prologue et la racine, grâce à la balise suivante :
<?xml-stylesheet href="style.css" type="text/css" ?>
Prenons par exemple le document XML suivant :
<?xml version = "1.0" encoding="UTF-8">
<?xml-stylesheet href="personne.css" type="text/css" ?>
<personne>
<nom>NORRIS</nom>
<prenom>Chuck</prenom>
</personne>
Dans cet exemple, l’affichage du document XML sera stylisé grâce au document CSS personne.css.
Syntaxe du CSS
Comme tous les langages, le CSS dispose d’une syntaxe qui lui est propre. L’idée du langage est de sélectionner un ou plusieurs éléments d’un document afin d’y appliquer un certain nombre de propriétés.
Dans ce chapitre, je ne vais pas revenir sur l’ensemble des propriétés qui existent en CSS. Cependant, je vous encourage à lire le mémo écrit par M@teo21 dans son tutoriel sur le HTML5 et le CSS3.
Sélectionner une balise
En CSS, pour sélectionner un élément particulier d’un document XML, on utilise la syntaxe suivante :
balise {
propriété1 : valeur;
propriété2: valeur;
}
Illustrons cette première règle grâce à un exemple. Soit le document XML suivant représentant une liste de personnes :
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="personnes.css" type="text/css" ?>
<personnes>
<personne>
<nom>NORRIS</nom>
<prenom>Chuck</prenom>
</personne>
<personne>
<nom>DUPONT</nom>
<prenom>Marie</prenom>
</personne>
</personnes>
Si je souhaite par exemple afficher les noms des différentes personnes en rouge, gras et italique. Écrivons alors le contenu du fichier personnes.css :
nom {
color:red;
font-weight:bold;
font-style:italic;
}
Si vous ouvrez votre document XML dans un navigateur web, vous devriez alors avoir l’affichage indiqué sur la figure suivante.

Comme on le souhaitait, les noms des personnes sont bien écrits en rouge, gras et italique.
Sélectionner une balise particulière
Allons un petit peu plus loin et considérons le document XML suivant, représentant encore une liste de personnes :
<?xml version="1.0" encoding="UTF-8"?>
<personnes>
<personne sexe="masculin">
<nom>NORRIS</nom>
<prenom>Chuck</prenom>
</personne>
<personne sexe="feminin">
<nom>DUPONT</nom>
<prenom>Marie</prenom>
</personne>
</personnes>
Comment faire si je souhaite, par exemple, afficher le nom des hommes en bleu et celui des femmes en roses ? Pour arriver à ce résultat, il convient de sélectionner une personne en fonction de l’attribut sexe.
Pour sélectionner une balise particulière en fonction de la valeur d’un attribut en CSS, on utilise la syntaxe suivante :
balise[attribut="valeur"] {
propriété1 : valeur;
propriété2: valeur;
}
Tentons alors d’appliquer le style suivant à notre document XML :
personne[sexe="masculin"] {
color:blue;
}
personne[sexe="feminin"] {
color:pink;
}
Si l’on affiche le document XML dans un navigateur web, on obtient le résultat affiché en figure suivante.

On s’approche du résultat souhaité, mais ce n’est pas encore tout à fait ça. En effet, actuellement, les noms et prénoms des personnes sont colorés, or ce que l’on souhaite nous, c’est qu’uniquement des noms des personnes soient colorés.
Il nous suffit de légèrement modifier notre feuille de style :
personne[sexe="masculin"] nom {
color:blue;
}
personne[sexe="feminin"] nom {
color:pink;
}
Comme vous pouvez le constater, on a ajouté l’élément nom au niveau de notre sélection. En français, on pourrait traduire ces lignes de CSS par les deux phrases suivantes :
- Ecrit en bleu le nom des personnes de sexe masculin.
- Ecrit en rose le nom des personnes de sexe féminin.
Finalement, si vous affichez le document XML dans un navigateur web, vous devriez avoir le résultat affiché en figure suivante, correspondant bien à nos attentes.

Un exemple avec EditiX
Comme pour chaque technologie que nous voyons ensemble, je vous propose de voir comment procéder grâce au logiciel EditiX.
Création du document XML
La création du document XML n’a rien de bien compliqué puisque nous l’avons déjà vu ensemble à plusieurs reprises.
Pour ceux qui ne s’en souviennent pas, vous pouvez y jeter un coup d’œil ici.
Je vous propose de reprendre pour exemple notre liste de personnes :
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="personnes.css" type="text/css" ?>
<personnes>
<personne sexe="masculin">
<nom>NORRIS</nom>
<prenom>Chuck</prenom>
</personne>
<personne sexe="feminin">
<nom>DUPONT</nom>
<prenom>Marie</prenom>
</personne>
</personnes>
Si vous essayez de lancer la vérification du document, vous devriez normalement avoir ce message (voir la figure suivante).

Création du document CSS
Pour créer un nouveau document, vous pouvez sélectionner dans la barre de menu File puis New ou utiliser le raccourci clavier Ctrl + N.
Dans la liste qui s’affiche, sélectionnez CSS, comme indiqué sur la figure suivante.

Votre document CSS n’est normalement pas vierge. Voici ce que vous devriez avoir :
/* Generated with EditiX at Sat May 11 19:46:07 CEST 2013 */
Remplacez le contenu par notre véritable CSS :
personne[sexe="masculin"] nom {
color:blue;
}
personne[sexe="feminin"] nom {
color:pink;
}
Enregistrez ensuite votre document avec le nom personnes.css au même endroit que votre document XML.
Vérification du fichier de style
Vous pouvez vérifier que votre fichier CSS n’a pas d’erreur de syntaxe en cliquant sur l’icône
![]()
en sélectionnant dans la barre de menu XML puis Check this CSS ou encore en utilisant le raccourci clavier Ctrl + K.
Vous devriez normalement avoir un message indiquant que votre CSS est correct, comme l’illustre la figure suivante.

Lorsque tout est correct, ouvrez votre fichier XML dans un navigateur web pour observer le résultat.
TP : mise en forme d’un répertoire
Le but de ce TP est de créer un fichier CSS afin de mettre en forme un répertoire téléphonique se présentant sous la forme d’un document XML.
Le document XML
Voici le document XML à mettre en forme :
<?xml version="1.0" encoding="UTF-8" standalone="yes" ?>
<personnes>
<personne sexe="masculin">
<identite>
<nom>NORRIS</nom>
<prenom>Chuck</prenom>
</identite>
<telephones>
<telephone type="fixe">01 02 03 04 05</telephone>
<telephone type="portable">06 07 08 09 10</telephone>
</telephones>
</personne>
<personne sexe="feminin">
<identite>
<nom>DUPONT</nom>
<prenom>Marie</prenom>
</identite>
<telephones>
<telephone type="bureau">04 05 06 07 08</telephone>
</telephones>
</personne>
<personne sexe="masculin">
<identite>
<nom>PAUL</nom>
<prenom>Bernard</prenom>
</identite>
<telephones>
<telephone type="portable">07 08 09 10 11</telephone>
</telephones>
</personne>
</personnes>
La mise en forme
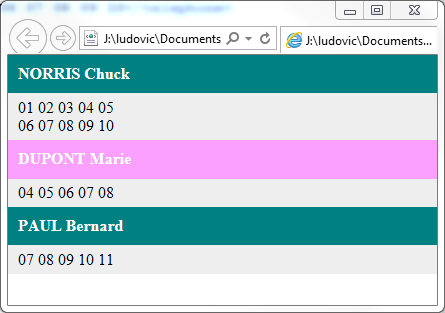
Voici en figure suivante une capture d’écran de la mise en forme que vous devez reproduire.

Comme vous pouvez le constater, l’identité d’une personne de sexe masculin est sur fond bleu tandis que celle d’une personne de sexe féminin est sur fond rose. Tous les numéros de téléphone sont sur fond gris.
Une solution
Pour ne pas changer, voici un exemple de solution.
Le fichier XML
Tout d’abord, voyons le document XML avec le fichier de style CSS référencé :
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="personnes.css" type="text/css" ?>
<personnes>
<personne sexe="masculin">
<identite>
<nom>NORRIS</nom>
<prenom>Chuck</prenom>
</identite>
<telephones>
<telephone type="fixe">01 02 03 04 05</telephone>
<telephone type="portable">06 07 08 09 10</telephone>
</telephones>
</personne>
<personne sexe="feminin">
<identite>
<nom>DUPONT</nom>
<prenom>Marie</prenom>
</identite>
<telephones>
<telephone type="bureau">04 05 06 07 08</telephone>
</telephones>
</personne>
<personne sexe="masculin">
<identite>
<nom>PAUL</nom>
<prenom>Bernard</prenom>
</identite>
<telephones>
<telephone type="portable">07 08 09 10 11</telephone>
</telephones>
</personne>
</personnes>
Le fichier CSS
Revenons maintenant sur le fichier CSS :
personne {
display:block;
}
identite {
display:block;
padding:10px;
font-weight:bold;
color:white;
}
personne[sexe="masculin"] identite {
background-color:#008080;
}
personne[sexe="feminin"] identite {
background-color:#FBA0FE;
}
telephones {
display:block;
background-color:#EEE;
padding: 5px 10px;
}
telephone {
display:block;
}
En résumé
- Tout comme un document HTML, il est possible de styliser l’affichage d’un document XML dans un navigateur web.
- Une feuille de style CSS peut-être directement appliquée à un document XML.
Ce cours vous plait ?
Retrouvez ce cours en livre physique sur Amazon !